I vårt senaste inlägg på bloggen diskuterade vi UX-processen och nämnde kort de tillhörande teknikerna. Vi vill därför ta tillfället i akt och fördjupa oss i några av de tekniker som används för att visualisera en design:
- Moodboards
- Wireframes
- Mockups
Vi kommer att titta närmare på vad dessa tekniker innebär och hur de används. Vi kommer också diskutera fördelarna med att använda dem och slutligen hur de kan kombineras för att skapa en komplett visualisering av en produkt. För fler inlägg som dessa med information om UX-tekniker, håll utkik här i bloggen eller i våra sociala medier!
Moodboard = Känsla
Vi börjar med att titta på moodboards, som i naturlig ordning kommer först av dessa tre tekniker i UX-processen!
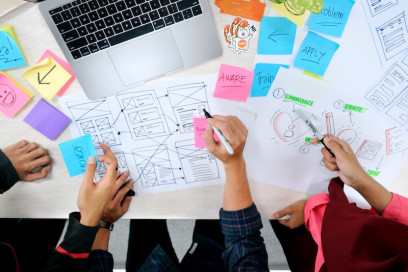
En moodboard är en fysisk eller digital samling av bilder, färger, text och andra visuella element som används för att fånga en viss stämning och känsla. De kan användas inom många olika områden, till exempel inom marknadsföring och mode men är även ett värdefullt verktyg inom UX-design.
Inom UX-design används moodboards ofta som stöd för att förmedla den känsla som ska råda i en digital produkt – exempelvis en webbplats eller ett internt system. De kan även användas som ett verktyg för att samla inspiration och skapa en gemensam grund för teamet att arbeta utifrån, och för att få igång kreativiteten och hitta lösningar på olika designutmaningar. Sammanfattningsvis – moodboards kan användas i UX-designprocessen till flera olika syften, bland annat:
- Fånga upp en känsla som produkten ska förmedla
- Samla inspiration från andra källor
- Visa upp idéer för andra och få feedback
- Skapa en gemensam grund för teamet att arbeta utifrån
- Hjälpa till att få igång kreativiteten och hitta lösningar på designutmaningar
- Visa upp för slutanvändarna hur produkten ska kännas att använda
- Ge en förståelse för hur produkten ska se ut och fungera

Wireframes = Struktur
Nästa teknik vi ska diskutera är wireframes! En wireframe är enkelt förklarat en skiss, även känd- som trådskiss, och används i designprocessen för att skapa en strukturerad layout av en digital produkt eller tjänst. Det är ett effektivt verktyg för att snabbt och enkelt skapa en grundläggande struktur - utan att fokusera på detaljer som färger, typsnitt eller bilder.
Wireframing är ett viktigt steg i UX-processen, eftersom det hjälper till att klara upp hur olika sidor och funktioner i en produkt kommer att interagera med varandra. Det gör att en kan fokusera på användarflödet och strukturen, och få en förståelse för hur användaren kommer att navigera och interagera med produkten. Oftast ritas wireframes med penna och papper och kastas lika fort, för att testa en mängd olika koncept. De wireframes som skapas kan användas för att skapa en visualisering av en produkt i ett tidigt stadium, och det är ett bra verktyg för att samarbeta med olika kollegor och klienter. Det kan också användas för att testa olika layout- och navigeringsalternativ, och för att få feedback från användare innan man går vidare med mer detaljerad design, som exempelvis en mockup!
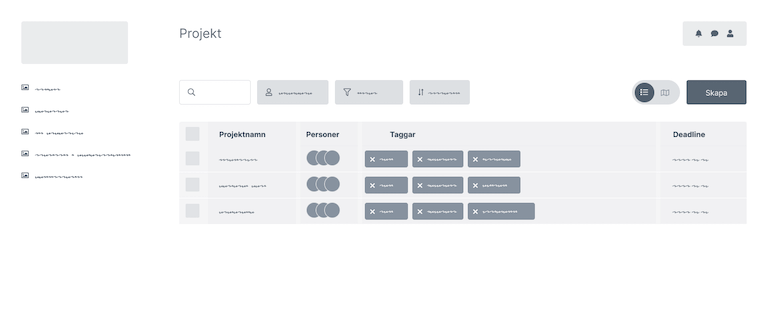
Nedan hittar ni en wireframe ritad av våra UX-experter, från ett av våra senaste projekt!

Mockup = Visuell designskiss
Den sista men inte den minsta tekniken vi ska titta på är mockups! En mockup är en visuell skiss av en digital produkt, ofta för en webbplats eller ett system. De används i designprocessen för att visa hur en färdig produkt kommer att se ut och fungera och används ofta i prototyper.
Mockups är vanligtvis mer detaljerade än wireframes, eftersom de innehåller mer information om hur produkten kommer att se ut och fungera som en faktiskt slutprodukt och inte endast en trådskiss. Mockups innehåller vanligtvis information om färger, typsnitt, bilder och andra designelement - vilket ger en känsla för hur produkten kommer att se ut när den är färdig.
De används ofta i UX-processen för att ge en mer detaljerad visualisering av en produkt, och för att få feedback från användare och av andra intressenter. Genom att skapa mockups kan man testa olika layout- och designalternativ och få en djupare förståelse för hur användarna kommer att interagera med slutprodukten. Precis som med wireframes är mockups ett bra verktyg för att samarbeta inom teamet men även med kunder eftersom det hjälper till att visualisera produkten och förklara hur den kommer att fungera. Dessutom kan de användas för att testa olika designval innan den slutgiltiga designen fastställs.
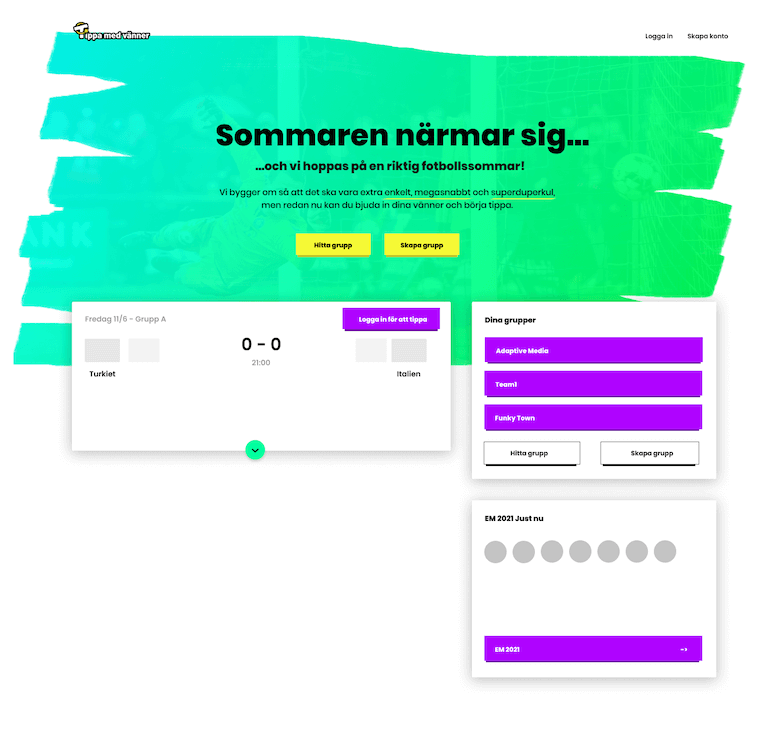
Nedan hittar ni en mockup ritad av våra UX-experter, från en av våra egna tjänster - Tippa med vänner!

Mockups vs Wireframes
Avslutningsvis vill vi snabbt nämna att det inte är ovanligt att wireframes och mockups blandas ihop, eftersom båda är teknikerna används under samma steg i UX-processen och kan likna varandra på ytan. Det finns betydelsefulla skillnader mellan dem, och det är viktigt att förstå dessa skillnader för att kunna använda verktygen på rätt sätt.
Här är några av de viktigaste:
Detaljer: Wireframes är vanligtvis enklare och mer grundläggande än mockups, eftersom de inte innehåller så mycket detaljerad information kring designen. Mockups är mer detaljerade och innehåller mer information om färger, typsnitt, bilder och andra designelement.
Syfte: Wireframes används främst för att skapa en grundläggande struktur för en produkt, medan mockups används för att ge en mer detaljerad visualisering av hur produkten kommer att se ut och fungera. Wireframes är mer användbara tidigt i designprocessen, medan mockups är mer lämpliga senare när man har en mer detaljerad design.
Wireframes och mockups är båda viktiga tekniker i UX-processen, och de används vanligtvis tillsammans för att skapa en fullständig visualisering av en produkt tillsammans, och i grund och botten bygger på känslan som skapades i moodboarden!